An ultimate guide to host your react app using GitHub on a custom domain
A complete step-by-step and easy guide (with screenshots), especially written for beginners!
Introduction
Recently, I have been building a lot of websites using react. When it comes to hosting a site for free there are numerous platforms like GitHub, Heroku, firebase etc.(depending on the type of site). Hosting a plain HTML, CSS site is pretty easy on GitHub, just dragging and dropping all the files and changing the source to main in the GH-pages section.
But hosting a site built using react can get much more tedious, dragging and dropping files in the main branch won't help us this time.
In this blog, I will be sharing with you a much easier way to publish/host a react built site on the GH-pages, I prefer using this method.
Prerequisites
There are a few requisites before going any further:-
We need the GitHub desktop app, which you can download from here.

After installing the app sign in to your GitHub account. Refer to this for help regarding signing in.
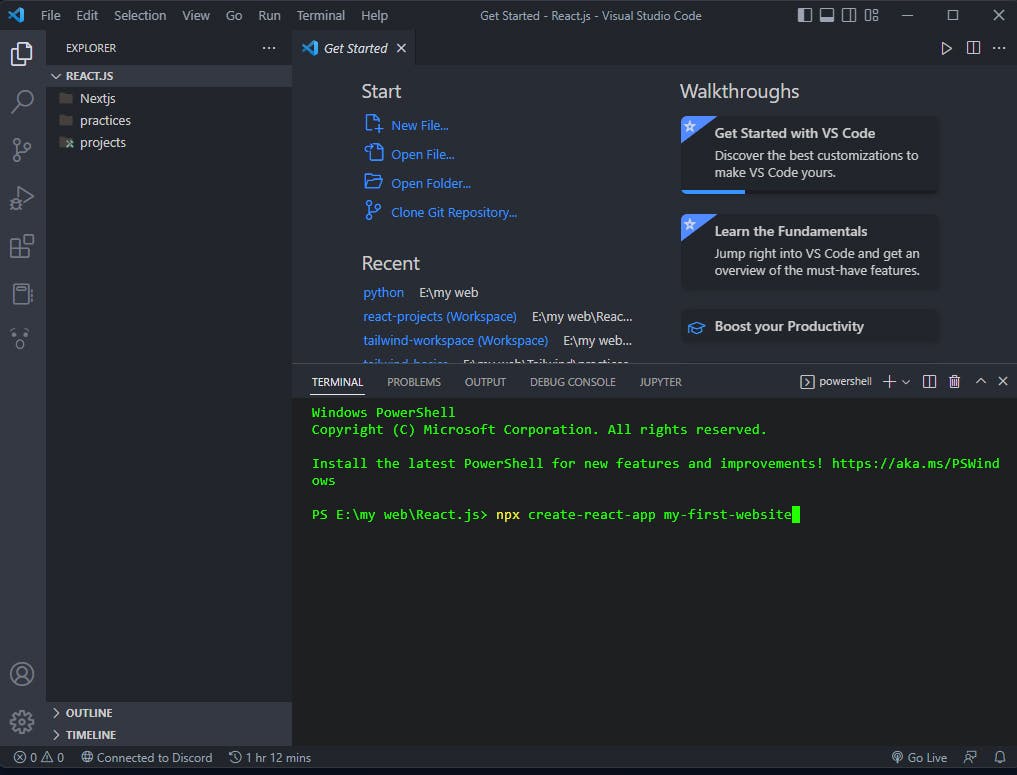
Now, we need to create a react app in Vs Code

npx create-react-app my-first-websiteOnce we see Happy Hacking! in our terminal we are good to go.
Now we have to link this "my-first-website" folder to the GitHub desktop app and create a repository.
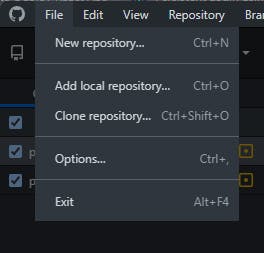
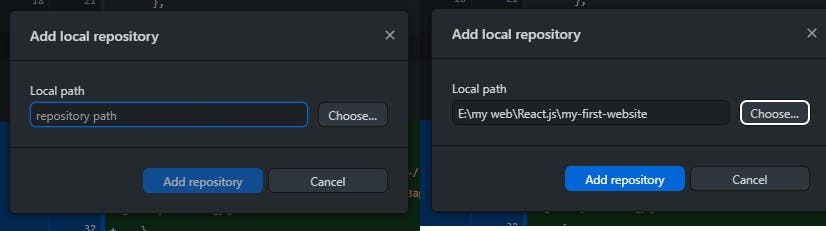
Click on the file in the upper left corner of the app and click "Add local repository".

After clicking on add local repository, the path selection dialogue box will appear. Click chose and select the "my-first-website" folder that we created.

Now we have all our setup ready for publishing our first react site on GH-pages. Horray!
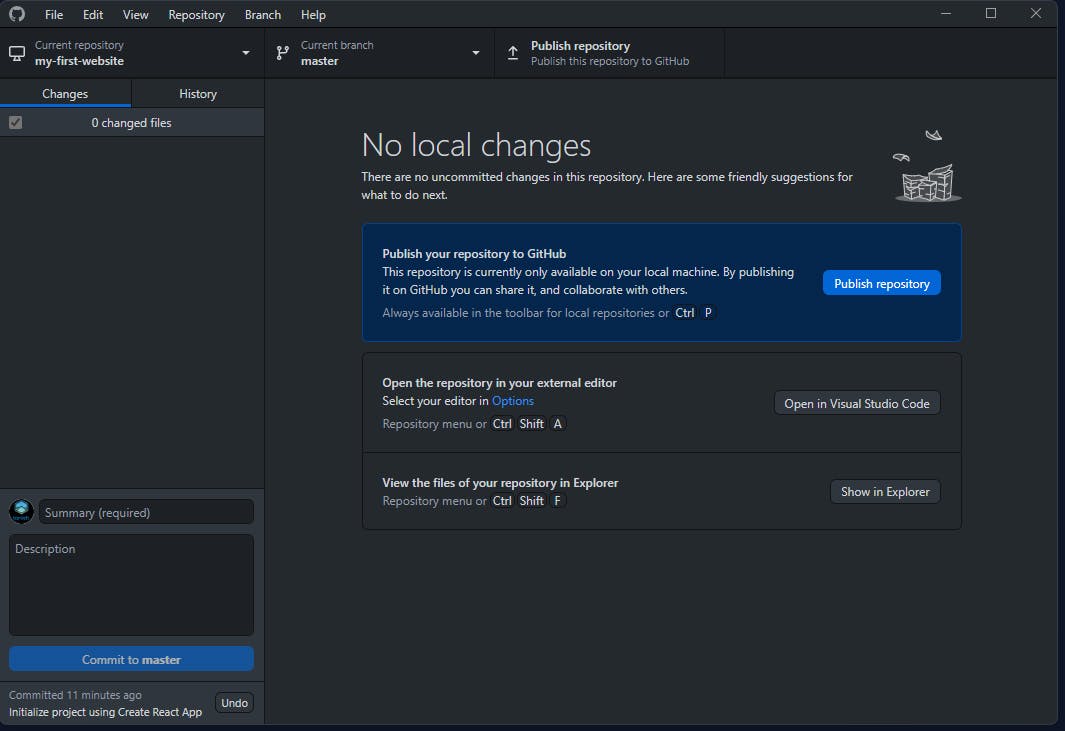
After creating our repository our GitHub desktop window will appear like this -

Publishing the site
Assuming you have already coded your site.
Once you are done with coding and all GitHub desktop will appear like this -

After all the changes are done define the commit and click commit to master in the left corner.
Then click publish to the repository after committing to the master branch.
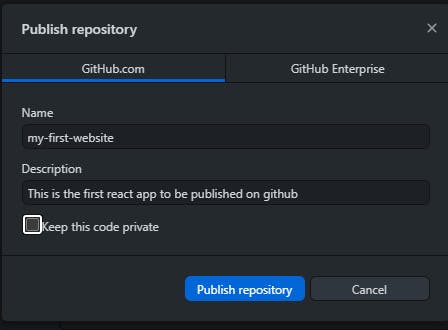
After clicking publish the following dialogue box will appear-
Do not forget to uncheck "keep this code private".

Once you have published your repository, you can access your repo on -
github.com{yourusername}?tab=repositories.
The next step is to deploy the app by installing gh-pages in our directory.
For that get back into vs code terminal where you have created your project and then type
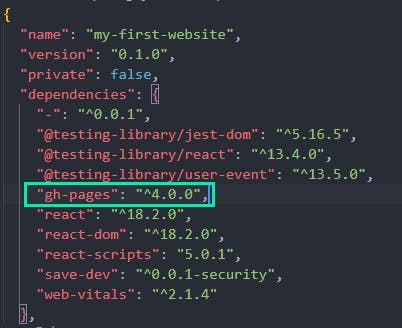
npm install gh-pages - save-devOpen package.json file and check whether GH-pages are installed in your dependencies.

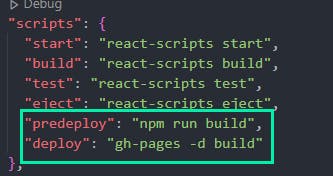
Now add deploy scripts to package.json file
"predeploy": "npm run build", "deploy": "gh-pages -d build"
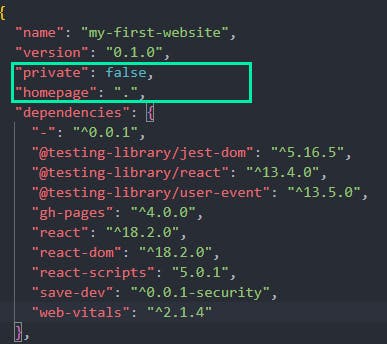
Now add the homepage property and change the private property to false

Now type "npm run deploy" in the terminal
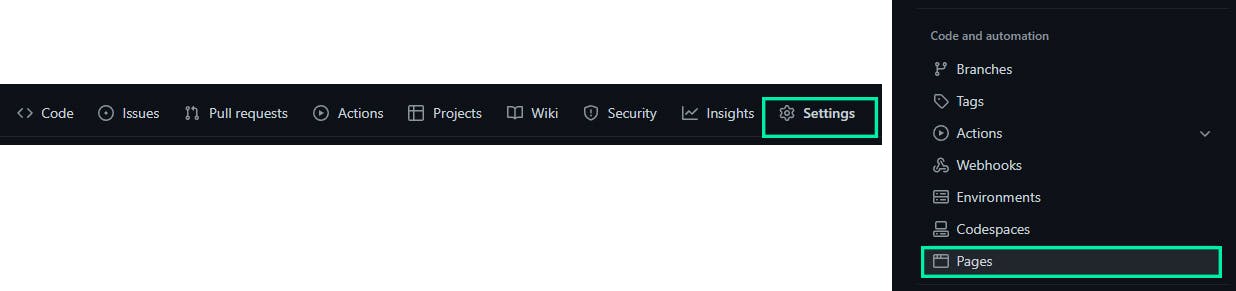
npm run deployNow in your browser go to the repository settings and click gh-pages in the left side panel.

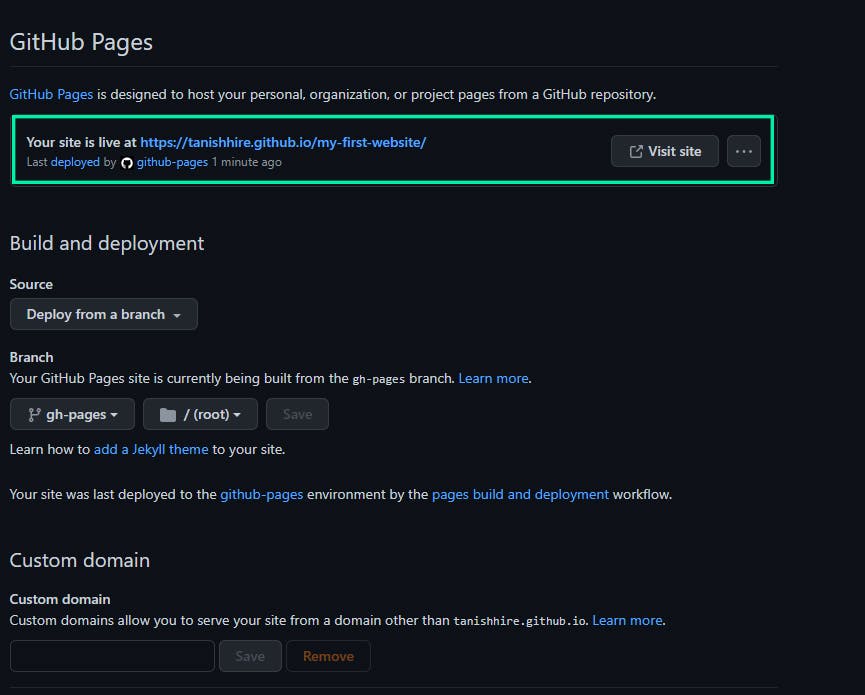
In pages -

Now we have successfully published our react app on gh-pages which can be accessed using the domain provided by GitHub. Site here.
Time to switch to a custom domain
Assuming you have purchased a domain from any platform like Cloudflare, GoDaddy, Hostinger, google domains etc.
Go to your domains. Select manage Domain against the domain you just got and head to Manage DNS for your respective domain.
Now, we need do is set A records for the domain you have selected.
185.199.108.153 185.199.109.153 185.199.110.153 185.199.111.153
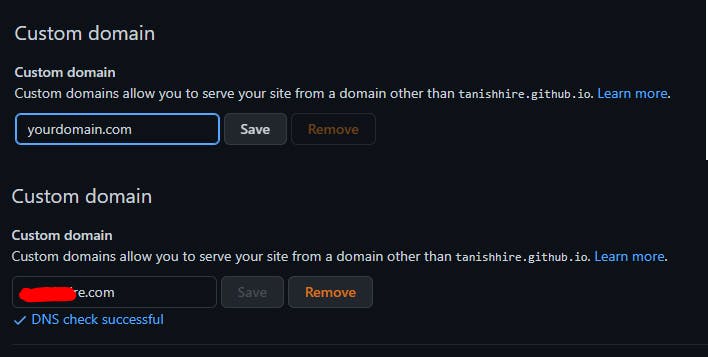
Once you have edited your A records and synced the DNS with GitHub we are ready to enter our custom domain in the custom domain section.
After entering click on save and wait for a while GitHub checks the DNS, once the DNS check successful text appears, you have finally hosted your react app using GitHub on a custom domain!

Sometimes it may take a while for A records to update and DNS check, but most of the time, it happens within a few minutes. Sit back and relax till then.
Congratulations ! 🥳🙌 Your site is now live on your custom domain.
Summary
In this article, I discussed with you a very simple and easy way to host your react-app/site using gh-pages on a custom domain. This is a very simple and easy method that I use all the time.
Hope this article helped you solve all your doubts.
For any code-related help feel free to get in touch with me on Twitter or email. You can also @ me on Twitter using (@tanishhire5).
Outro:
That's a wrap.
I hope you found some value in this post.
Feel free to connect with me on Twitter.
I create content about:
Web Development
Technical Writing
Web design
Code vs No-code
Thanks for reading my blog, and see you in the next one.