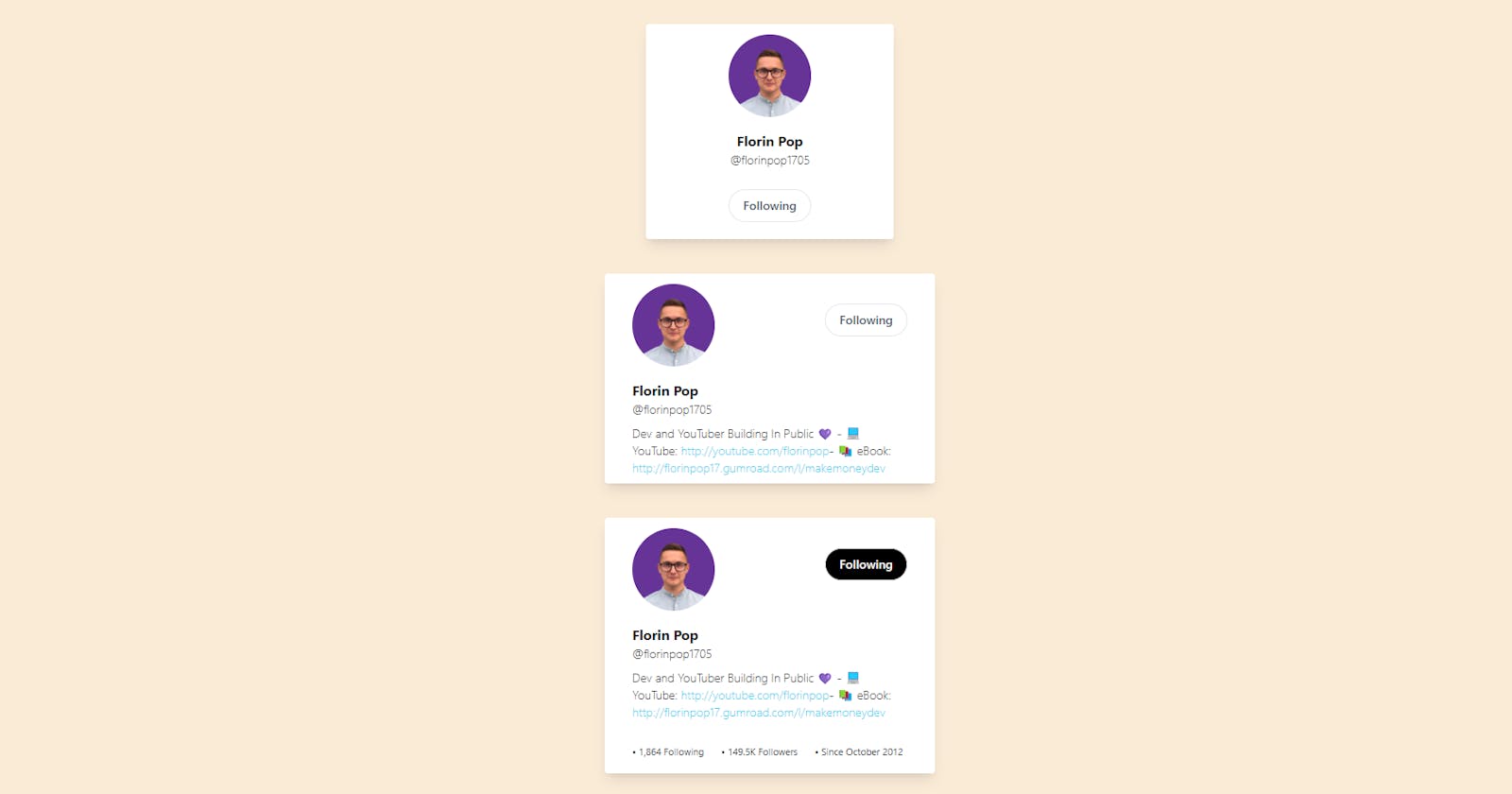
Twitter profile design using react js and tailwind CSS
1st project of #icodethis challenge.
Table of contents
I have been practising web development and design for the last 6 months, developing sites not only using code but also using platforms like WordPress and Webflow along with designing a few sites on Figma.
But recently while using Twitter I landed on a tweet by Florin Pop with a coding challenge to create Twitter profile cards using HTML and CSS.
I had just taken a break from my front-end development a few weeks ago to study python and DSA, but seeing this challenge pumped me to build it, and also helped me polish my front-end skills. As we learn more by building, I started coding ASAP, and within the next 30-40 minutes I had it done.
How to create these cards?
First, select a directory and in the terminal type the command "npx create-react-app twitter-profile", to install all required react packages.
Now install tailwind in the directory and create a tailwindcss config file by referring this doc.
npx create-react-app twitter-profile cd twitter-profile
npm install -D tailwindcss postcss autoprefixer
npx tailwindcss init -p
npm run start
After following the instructions in the above doc and removing files like "reportWebVitals", "setupTest.js", "Apptests.js", they are of no use to us in this project and now we are ready to code.
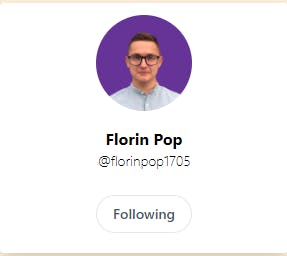
In App.js first, we code the very basic card of the profile using the tailwind CSS classes (Don't know about Tailwind CSS click here).
<div className="flex flex-col w-72 my-5 rounded shadow-lg mx-auto items-center justify-center bg-white"> <img className="rounded-full h-24 w-24 mt-3 " src="https://pbs.twimg.com/profile_images/1440624750808625171/7kSNddJC_400x400.jpg" alt="/"></img> <h2 className="text-center mt-4 px-2 font-bold ">Florin Pop</h2> <h3 className="text-center font-light text-sm px-2">@florinpop1705</h3> <button className="mt-6 mb-5 b-4 rounded-full border px-4 py-2 text-sm font-medium text-slate-600" >Following</button> </div>Now the first simple profile card is created.

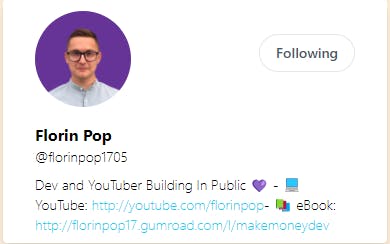
Time for the second card
<div className="flex flex-col w-96 my-5 rounded shadow-lg bg-white "> <div className="mx-8 flex flex-row justify-between"> <img className="rounded-full h-24 w-24 mt-3 " src="https://pbs.twimg.com/profile_images/1440624750808625171/7kSNddJC_400x400.jpg" alt="/"></img> <div className="my-auto"> <button className=" b-4 rounded-full border px-4 py-2 text-sm font-medium text-slate-600" >Following</button> </div> </div> <h2 className="mt-4 px-8 font-bold ">Florin Pop</h2> <h3 className="font-light text-sm px-8">@florinpop1705</h3> <p className="text-sm font-light px-8 py-2 ">Dev and YouTuber Building In Public 💜 - 💻 YouTube: <a className="text-cyan-400" href="http://youtube.com/florinpop">http://youtube.com/florinpop</a> - 📚 eBook: <a className="text-cyan-400" href="http://florinpop17.gumroad.com/l/makemoneydev">http://florinpop17.gumroad.com/l/makemoneydev</a> </p> </div>Now the second simple profile card is created.

Time for the last card.
<div className="flex flex-col w-96 my-5 rounded shadow-lg bg-white ">
<div className="mx-8 flex flex-row justify-between">
<img className="rounded-full h-24 w-24 mt-3 " src="https://pbs.twimg.com/profile_images/1440624750808625171/7kSNddJC_400x400.jpg" alt="/"></img>
<div className="my-auto">
<button className=" b-4 rounded-full border px-4 py-2 text-sm font-medium bg-black text-white" >Following</button>
</div>
</div>
<h2 className="mt-4 px-8 font-bold ">Florin Pop</h2>
<h3 className="font-light text-sm px-8">@florinpop1705</h3>
<p className="text-sm font-light px-8 py-2 ">Dev and YouTuber Building In Public 💜
- 💻 YouTube: <a className="text-cyan-400" href="http://youtube.com/florinpop">http://youtube.com/florinpop</a>
- 📚 eBook: <a className="text-cyan-400" href="http://florinpop17.gumroad.com/l/makemoneydev">http://florinpop17.gumroad.com/l/makemoneydev</a>
</p>
<div className="flex flex-row mt-5 mx-8 my-4">
<p className="text-[11px] text-slate-900 mr-5">• 1,864 Following</p>
<p className="text-[11px] text-slate-900 mr-5 ">• 149.5K Followers</p>
<p className="text-[11px] text-slate-900">• Since October 2012</p>
</div>
</div>
The final card is now created.
Checkout the full code on github. (hosted here)

Takeaways from this challenge
Shout-out and gratitude to Florin for initiating this challenge, building in public is a great idea, as you teach and learn at the same time with interacting with new people. Florin is continuing this challenge with #icodethis on Twitter. Keep checking Florin's Twitter profile for more challenges, you can @ me on Twitter (@tanishhire5) with comments, or feel free to follow.
I completed Day 1 and also Day 2 of this challenge and will continue to build on all the possible challenges in near future.
I used react in this challenge because it was a static single-page website even though I did not fully utilise the potential of the framework but it has just become a habit to start building a website using react.
Summary
This was my first blog, in which I shared my experience and code about building web projects in public. For any code related help feel free to get in touch with me on twitter or email.
This blog by Tapas Adhikary helped me start my journey on hashnode.